Using the Image Manager, you can edit the alternate text, size, alignment, border, and margin of images inserted into an article.
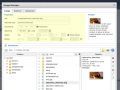
Select the image you wish to edit and click on one of the "Insert/Edit" image buttons to open the Image Manager dialog box.
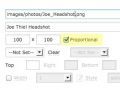
The properties of the image you selected can be edited here.


Alternate Text
This is the text that will be displayed if the image is unable to load.


Dimensions
This is the size of the image in pixels (width x height). If there is a ✓ in the Proportional box, changes to the width will result in the height changing automatically to retain the images proportions.

Note: You can also adjust the size of your photo by selecting the photo in the article and dragging the handles to resize.

Alignment
The "Alignment" determines how text (or other elements) will wrap around the image. The alignment options available are:
- none
- left
- right
- top
- middle
- bottom
The "Clear" selector allows you to override or "clear" the wrapping.
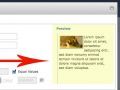
When you select an alignment or clear option, the Preview of the image will give you a sample of how the image will react to text:


Margin
The Margin option allows you to add space (in pixels) between the image and adjacent text. If there is a ✓in the Equal Values box, the pixel-size inputted as Top will copy to Right, Bottom and Left. Uncheck the Equal Values box if you wish to add margin on only select sides of the image. The Preview of the image will adapt to display the margin values entered.
Border
Adds a border around the image. Width (in pixels), line styles and colors can be edited. The Preview image will allow you to preview your border.
Update
When you have finished editing your image properties, be sure to click "Update" to save your changes to the image in the article.

