If you want to your site load quickly and have your images look their best, you’ll want to get in the habit of sizing and optimizing your images before you upload them to your site. Optimizing your images isn’t required, but problems can arise if you don’t. Here are our recommendations for image sizing and optimization:
1: Size Images Appropriately
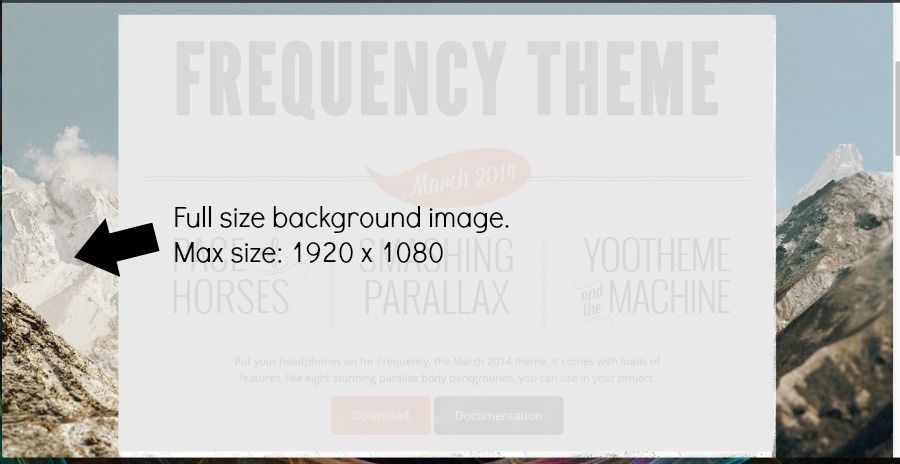
The biggest you ever want and image on your website to be is 1920px x 1080px - and even then, only if that image is going to be a background image for the entire website.

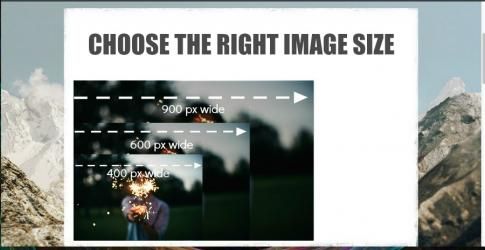
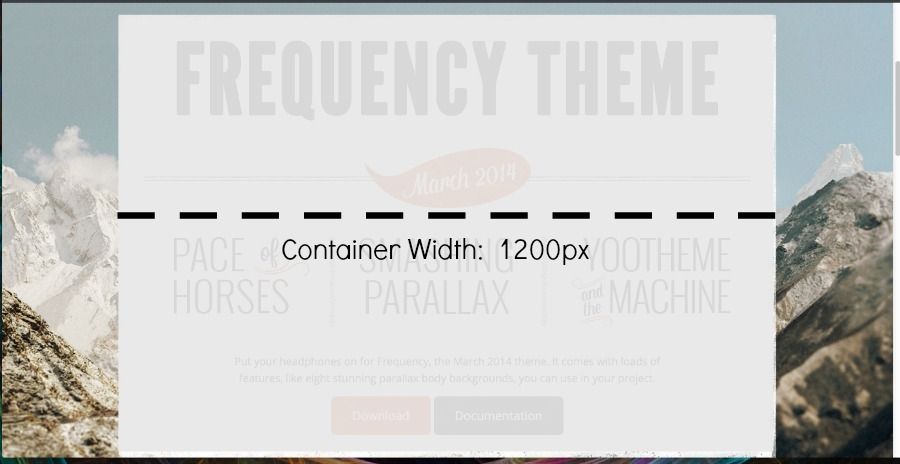
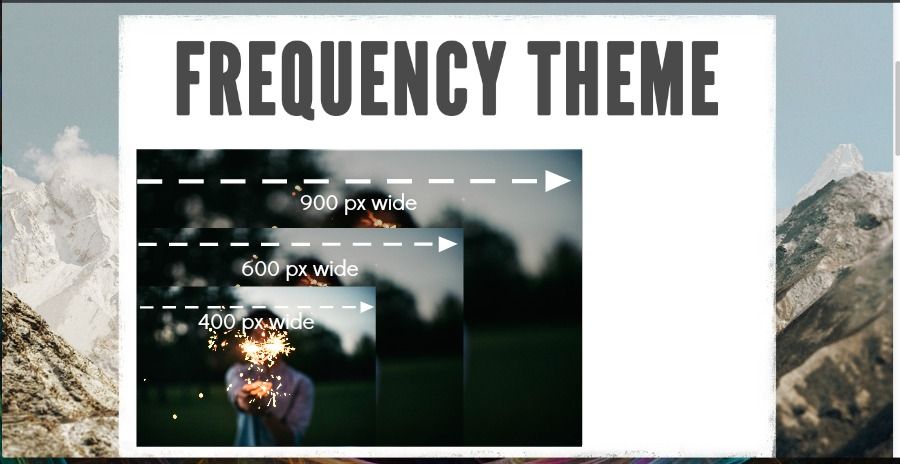
So what about images inside a content item (article, blog post, etc)? Keep in mind that the width of the article display container on the largest screen size is 1200px wide. An image that is 1200px wide will take up the entire container with no room for borders, margins, or text.

As a point of comparison - the default dimensions of a photo taken with an iPhone 5 are 3264px x 2448px. Even if shot in portrait (vertically) that is more than double the number of pixels that are able to be displayed in a typical website content area! Essentially, any photo you use on your website needs to be resized before uploading.
Our Recommendation:
An image width of 600px would take up half the content area. For most purposes, 400px wide is okay for most content images.

2: Choose the Right File Type
JPEGs are inherently smaller file sizes than PNG. Smaller file sizes mean faster loading times, less server space, and less bandwith used.
Check the extension of the photo file you are planning to use. If it is a .png file, consider changing it to a .jpg file to optimize the image for the web. It's usually as simple as selecting "save as" or "export" in the image viewing application on your computer.
Our Recommendation:
Unless you need transparency in an image, use jpg files - not png.

3: Compress Images for a Smaller File Size
File size is also critical when using images on the web. In number one above, we talked about the dimensions of an image (width & height). Here, we're talking about the amount of storage space the image file takes up. The bigger the file size, the more time the image (and your web page) will take to load, the more bandwith your site will eat, and the more server space it will use.
As a point of comparison - the default file size of an iPhone 5 photo is 8 MB (or 8000 KB).
Do not worry too much about losing quality when you compress the files. The images below all have the same dimensions but have been compressed for different file sizes:
 Low Resolution. File size: 94 KB
Low Resolution. File size: 94 KB  Medium Resolution. File size: 122 KB
Medium Resolution. File size: 122 KB  High Resolution. File size: 310 KB
High Resolution. File size: 310 KB
Notice the Low Resolution example above represents only about 1.5% of the file size of a typical iPhone photo. That difference is huge in preserving fast page loads and minimizing bandwidth usage for your web page visitors.
Our Recommendation:
Use a compression tool to lower file sizes before using them for the web.
Optimization Tools
If you do not have a full-fledged image editor like Photoshop, there are a number of online and free image editors that can help you adjust image dimensions and compress images to optimize them for the web. Below are the ones we use:
PicMonkey. Free, Web-Based
Great for minor image adjustments including adding text overlays to an image, cropping, and resizing. You can choose the resolution you want when you save to get the smallest file size that does not compromise image quality.
Pixlr. Free, Web-based or App
A popular photo editing service that offers both a desktop version and a mobile app. Offers more features for advanced photo editing than PicMonkey, but the interface is a little more complicated and the learning curve a little steeper.
Image Optim. Free. OS X App. Mac Only
Reduces image file sizes — so they take up less disk space and download faster — by applying advanced compression that preserves quality. Removes invisible junk: private EXIF metadata from digital cameras, embedded thumbnails, comments, and unnecessary color profiles.