How we create • together at interGen
From social media to measuring performance to simply managing your website, there are a lot of details to cover. InterGen operates on the idea that your website, your social media, and your data are yours. Our job is to make sure that you are getting the most out of your digital resources in the easiest, most convenient way possible. Helping people, businesses, organizations, and communities move forward together is an exciting endeavor that fuels us. Beyond just programming your website, our passion can move your business forward.

Here's what we're passionate about right now...
- Written by Brian Mitchell
Email can feel like a constant battle. Let's forget about how much of it there is for a moment. The world is so focused on how to avoid spam and phishing attempts it is easy to forget there is an opposite side to the email coin. What if you are a business leader? How do you ensure that the emails you are legitimately sending on behalf of your organization don't simply get tossed in with the rest of the garbage and incorrectly labeled as spam or suspicious?
What follows is a summary of the three most important tools that will help ensure the deliverability of your legitimate email. This is not a "how to" guide. Although, much of that information is available in the linked headers for each section. Rather, this is an overview of the information that can be included in your domain record (your DNS record) to help provide for the maximum acceptance of your emails for your intended audience.
Read more: Tell the World Your Email is Legit: SPF, DKIM, and DMARC
- Written by interGen Team
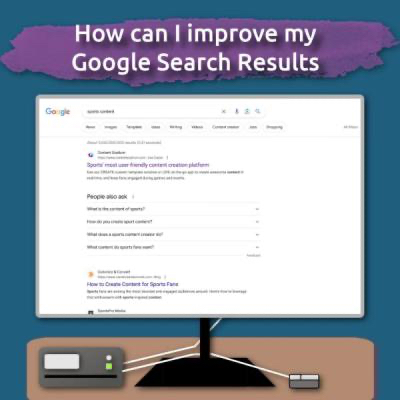
A robust online presence is essential, and improving your site's rank on Google Search results can be crucial to your website's success. Optimizing your site for better visibility and a higher ranking requires a thought-out strategic approach. We'd love to share five practical tips to help you boost your site's rank on Google Search, attract more organic traffic, and help stay ahead of the competition.
Tip 1: Improve Your Web Page's SEO
Improving your On-Page SEO (Search Engine Optimization) is one of the best ways to improve your Google Search rankings. It is one of the fastest and easiest ways to improve - you can optimize your page in under 5 minutes. But how do you optimize your site around target keywords?
Read more: Google Search: Improving Your Site’s Rank in 2023
- Written by Brian Mitchell • Production Team Lead and President
The best way ensure security is not following a simple checklist. First, take the time to do an assessment of your mission critical systems.
Pull your team together and ask about which systems and processes your organization relies on the most. It is best to assume that what can go wrong will. If something went wrong with those systems, how would you handle it? Who would you call for help?
Document your scenarios and response strategies and tuck it away for when things go sideways. Even if you hit something new and unexpected, it is likely one of your documented solutions will help guide you through the challenge.
- Written by Kristin Bird
Web development can be a pretty broad term when it comes to building websites! One way to think about it is to compare it to running a restaurant.
Just as a restaurant needs a physical space, menu, and staff to serve customers, a website needs a domain, design, and code to provide information and functionality to users.
The "front-end" of web development, involves designing the layout and user interface of the website, just like how a restaurant design the physical space that customers will interact with. In a restaurant, this can include things like the layout of the tables, the menu board, and the decor. On a website, this includes things like the template, images, UX, and design.
The "back-end" of web development involves creating and managing the functionality of the website, similar to the kitchen and staff of a restaurant. In a restaurant, the staff manages all the tasks hidden to customers like maintaining cleanliness, cooking the food, and settling checks. On a website, the code, database, and software components do the behind the scenes work to make sure all the elements of the website work: forms are sent, orders are processed, pages load quickly, etc.
Just like a restaurant needs both inviting space and competent staff to deliver a great dining experience, a website needs both front-end and back-end development in order to function properly, allow visitors to find the information and features that they need, and provide a great user experience.
- Written by Brian Mitchell • Production Team Lead and President
Looking back on the year just past and looking forward to the goals and aspirations for 2023...
The interGen team is deeply grateful for all those that contribute to Joomla and Open Source software. We also greatly appreciate the opportunity to serve our clients and their communities.
We count our blessings as this new year begins and thank you for connecting with us as we continue to create • together.